
SwiftUI 入門やるよ!チュートリアルしてみる!v4 線と図形 描画
線と図形描画 - Drawing paths and shapessection 1 バッヂビューで描画データ生成 Create drawing data for a badge viewFile > N...
viewのアニメーションと遷移
Animating views and transitions
https://developer.apple.com/tutorials/swiftui/animating-views-and-transitions
section 1 散歩データの追加 Add hiking data to the app
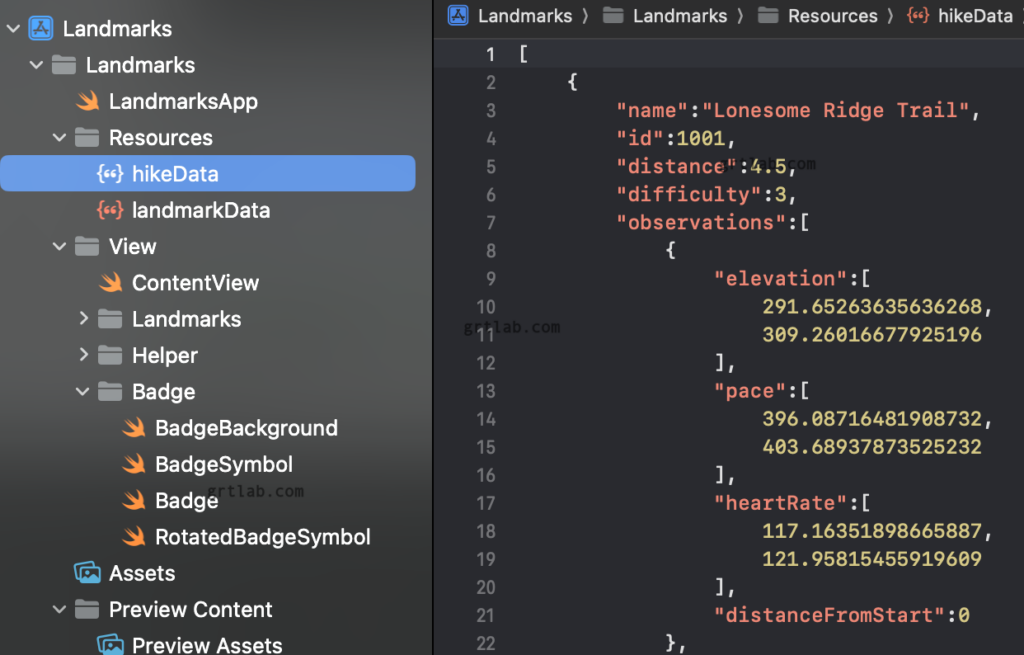
hikeData.jsonをResourcesフォルダーに追加
Copy items if needed でコピーする

Model以下に Hike.swift を追加
ModelDataからHIkeを読み込む
@Observable
class ModelData {
var landmarks: [Landmark] = load("landmarkData.json")
var hikes:[Hike] = load("hikeData.json")
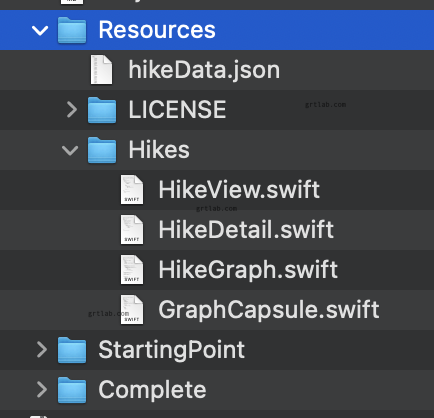
}ダウンロードしたResources の HikesフォルダごとLandmarksに追加


Hikesフォルダーを Create groups , Copy items if needed でコピー
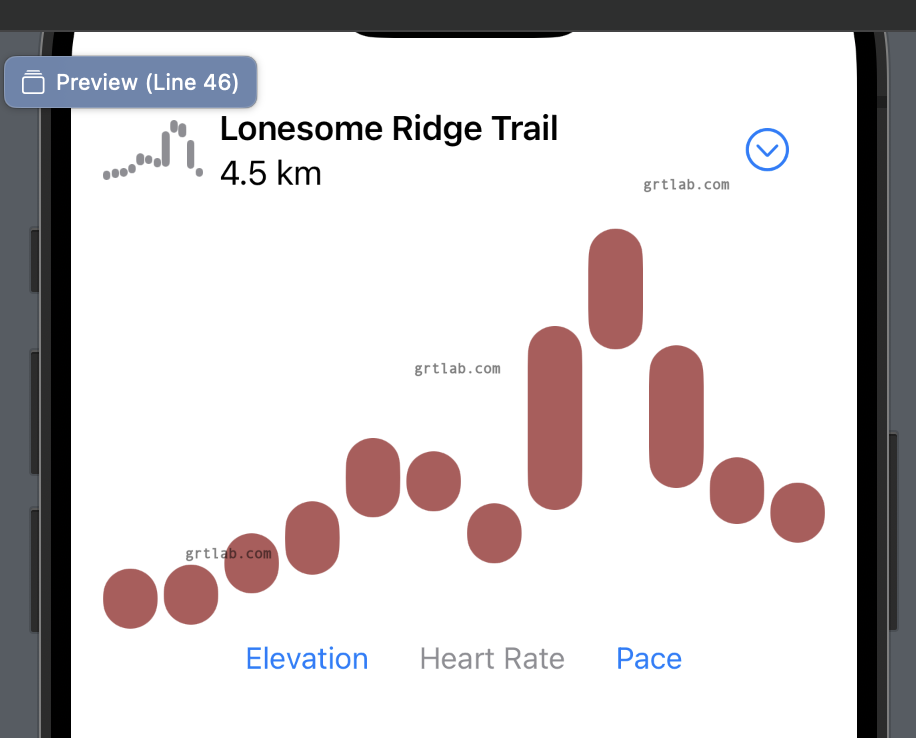
Hike View を見ると出来ていると。。。そのままこぴーしただけですが^^;

Section 2 viewにアニメーション追加
Add animations to individual views
HikeViewに詳細へ遷移するときのアニメーションを追加
..rotationEffect(.degrees(showDetail ? 90 : 0))
.scaleEffect(showDetail ? 1.5: 1)
.padding()
.animation(.easeInOut, value: showDetail)animation(.spring(), value: showDetail)
easeInOutをsprint()に変更すると?
rotationEffectの下に .animation(nil, value:showDetail) を入れるとrotationはアニメーションにならない
次のセクションの前に、animationを削除
Section 3 状態変化に合わせたアニメ
Animate the effects of state changes
HikeViewにshowDetailを切り替えるボタンを追加


コメント