MacOS 11.1
MagicaVoxel 0.99.6
Blender 2.93.1
で試しました^^
以前、Voxelで
ZooStepperという簡単ゲームを作りました。
https://apps.apple.com/jp/app/id1099139985
動物の3Dが可愛いのですが、ゲーム性はシンプルです^^;
今回 photonを利用した対戦ゲームをつくるため
久しぶりにVoxelでゲームを作ろうと・・・
もう3年くらい前なので作り方をよく覚えていません・・・
ちょっと記憶をたどりつつ
MagicaVoxel
https://ephtracy.github.io/
magicavoxelで3Dを作ります。これは簡単で楽しいのでお子様でも楽しめると思います。
Blender
https://blender.jp/
https://blender.org/
言わずと知れた3DCG作成のフリーソフトBlender
こちらでアニメーションなども作れます!
MagicaVoxelから出力後に重複頂点を削除する予定でしたが・・・
重複頂点を削除するまでもなくMagicaVoxelからexportした時点で重複頂点ありません!
すばらしい^^
.obj で エクスポートしています。 .plyでと説明が多いですが・・・?

左が、 obj で 右が .ply でエクスポートしたものです。
よくわかりませんが、 objのほうは頂点もシンプルになっています。
.ply はvoxelのままの頂点、重複解消しないといけないようです。
自分で使うものはとりあえう obj でと思ったのですが UVmap展開がうまくいかないのでplyに ( objだと頂点が自動で減る代わりに斜めに辺が入ってベースのテクスチャが色階調みたいになります。
出力は .ply で
ということで magicavoxelからの出力はみなさんの言う通りにplyにしました。
Blender
blender へ .plyをインポートします。
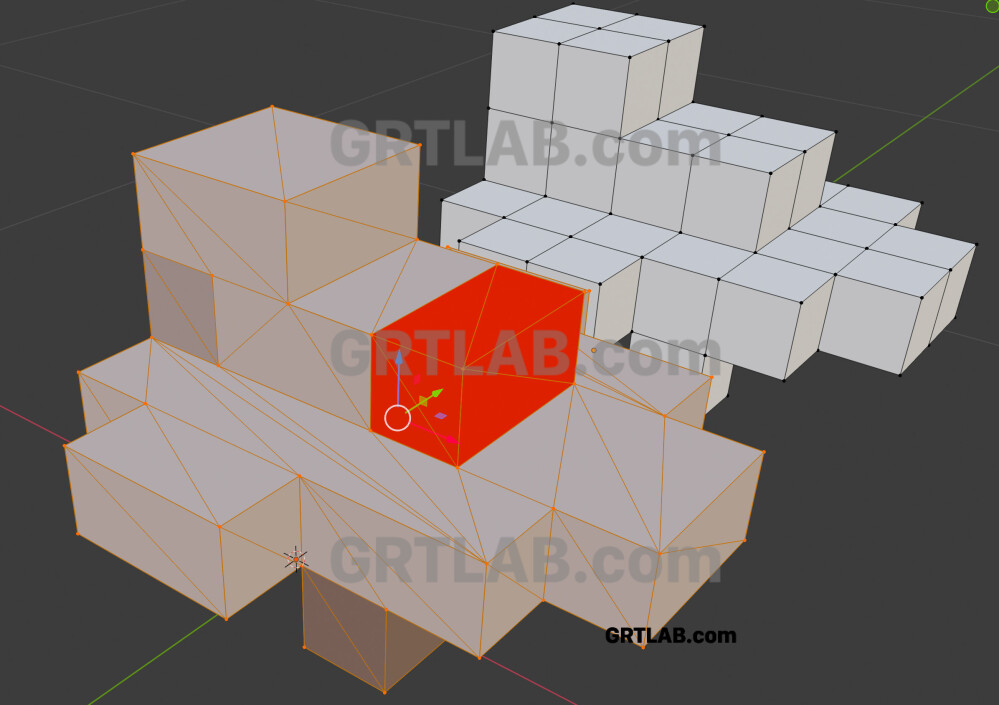
1. 頂点を減らす!
編集モードで、頂点を減らします!
メッシュ > クリーンアップ > 距離でマージ
ここまででも良いですが、さらに手動で削除します。
このときに、テクスチャーの色が別れる「辺」を壊さないようにします。
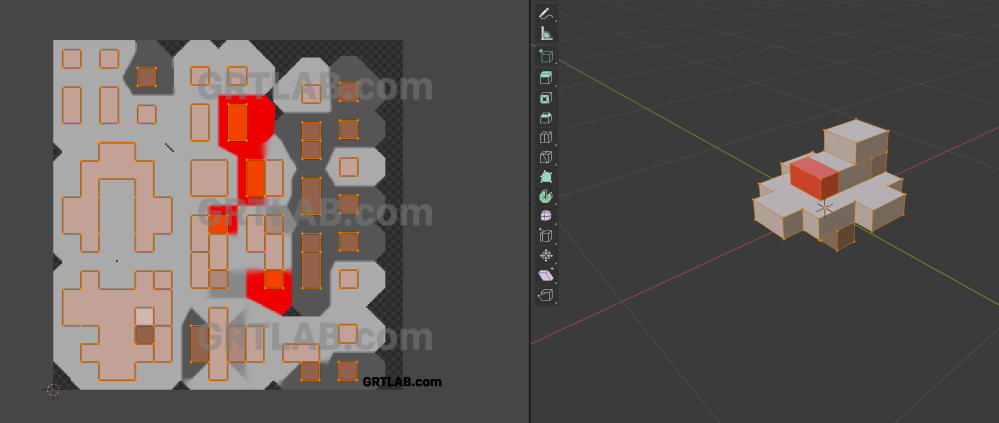
2. UV Editing で 画像を作成
名前をつけて保存
3. UV スマート投影
UV > UVスマート投影すると、2で作成した画像に頂点が乗ります。
4. 画像テクスチャを追加
Shading > 追加 > テクスチャ > 画像テクスチャ
で
2で作成した画像ファイルを読み込み
5. ベイク
レンダープロパティ
レンダータイプ : Cycles を選択
ベイク
ベイクタイプ : ディフューズ
チェックはカラーのみ
[ ベイクボタン ]でUVにベイク
- No valid selected objects みたいなのは 選択物 -> アクティブのチェックを外したら。

6. 画像テクスチャを適用
マテリアルのベースカラー
画像テクスチャを選択して、作成した画像を読み込み!
これでOKです^^
7. Unity用にfbxでエクスポート
とりあえずメッシュだけで良いので。
トランスフォームを適用!というところのチェックが必要(方向調整

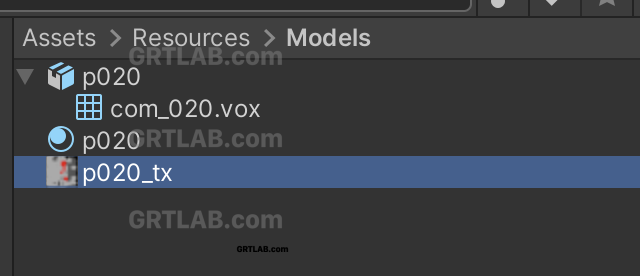
8. unityにインポート
.fbx と .png(画像テクスチャ) をインポートします!
マテリアルを作ってテクスチャを Albedo に設定
マテリアルを .fbxから生成されたオブジェクトに設定

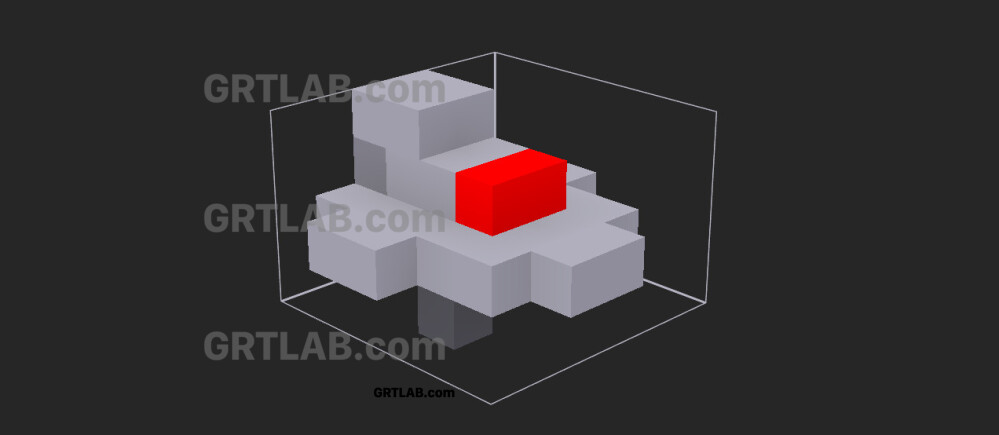
この白と赤のやつです^^

無事動かすことができました^^



コメント