2Dゲームでアクシンゲーム作ろうと思い
昔もう10年近く前?3DはBlenderで頑張って色々作ったのですが…
2Dは比較的かんたんに出来そうですね^^?
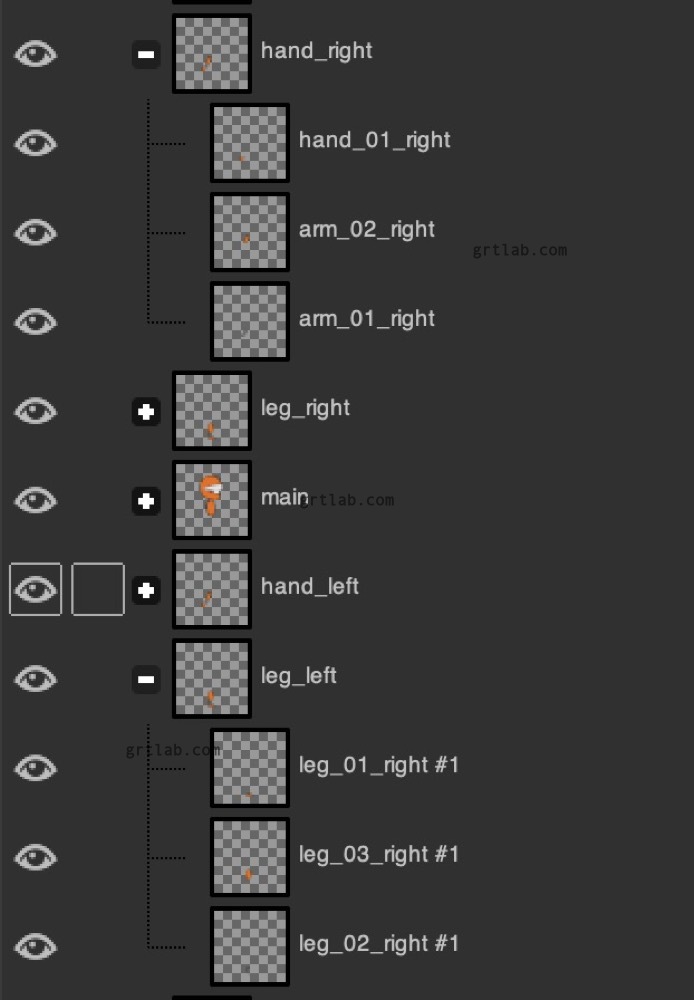
パーツごとにレイヤーグループを分けて画像作成!

GIMPでレイヤーをパーツごとに作成して、稼働ごと、胴、右腕、左腕、右足、左足、ごとにグループ化しました!
グループ化しておくとそのままUnityに読み込まれます!
GIMPで psd ファイルを出力して
拡張子をpsbに変更
Unity PSD ImporterでUnityに読み込む
2Dセットをimportすると PSD Importerも入ります。

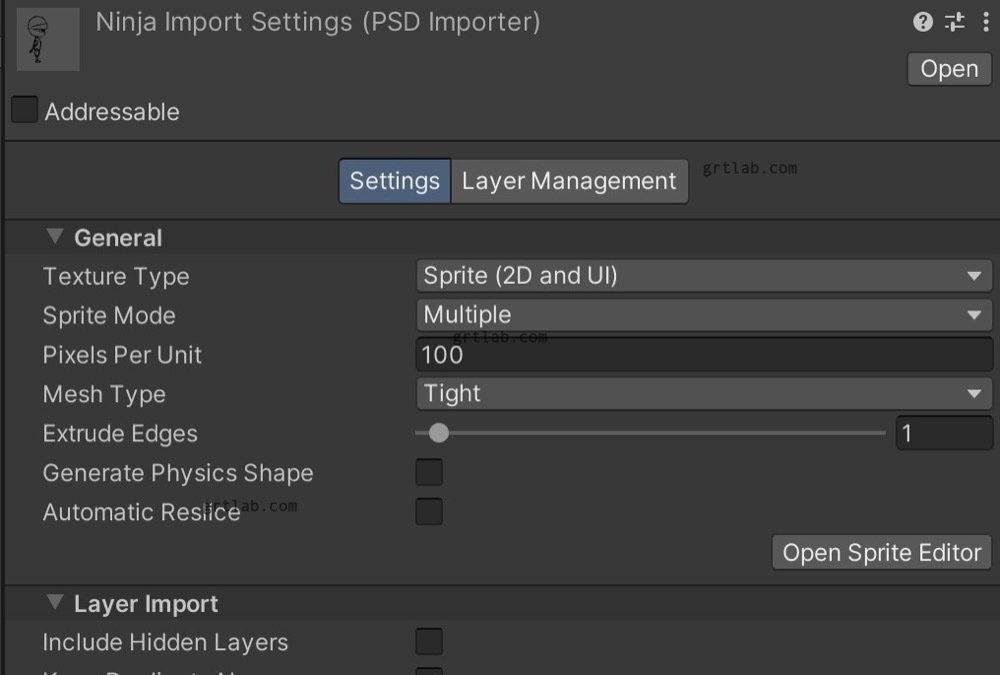
作成した psbファイルを unityにインポート Assets/Resources/Animations/ 以下にしてみました。

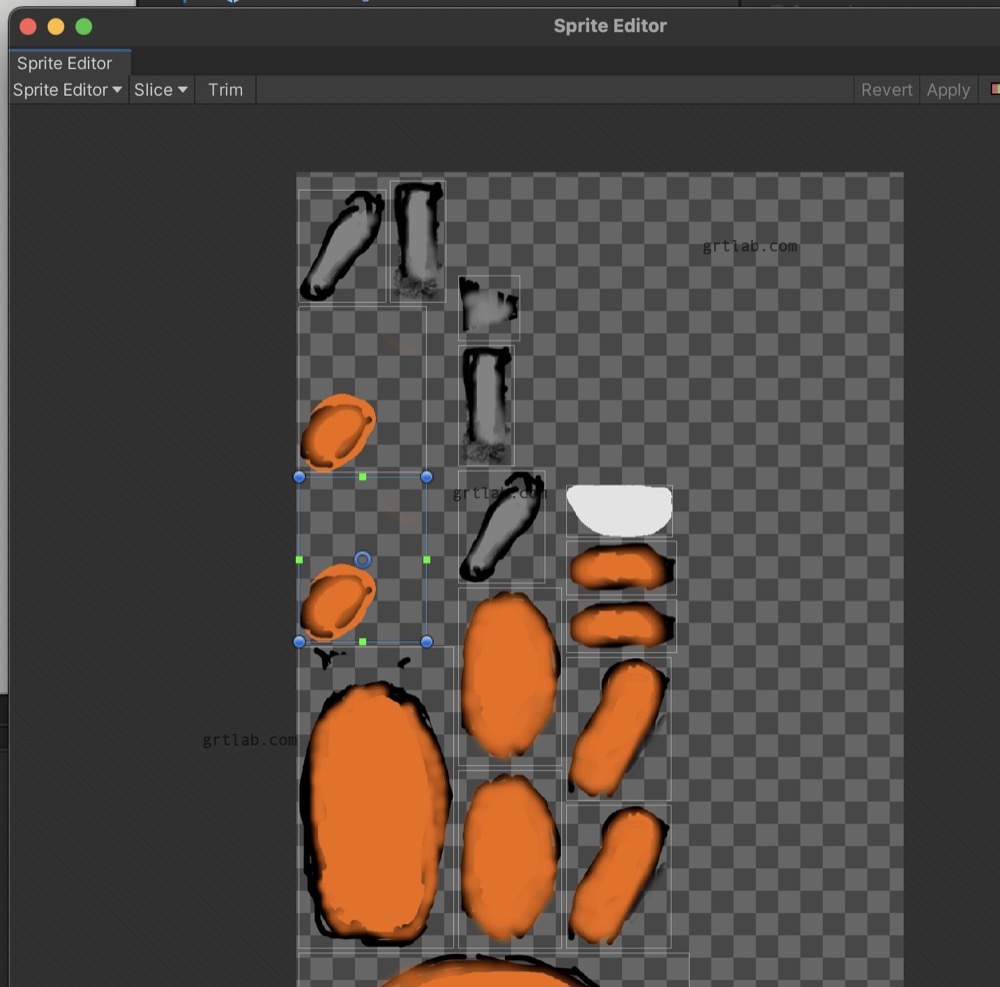
選択すると右のインスペクターの Open Sprite EditorでSpriteEditorを開きます

こんな感じで spriteに自動で^^

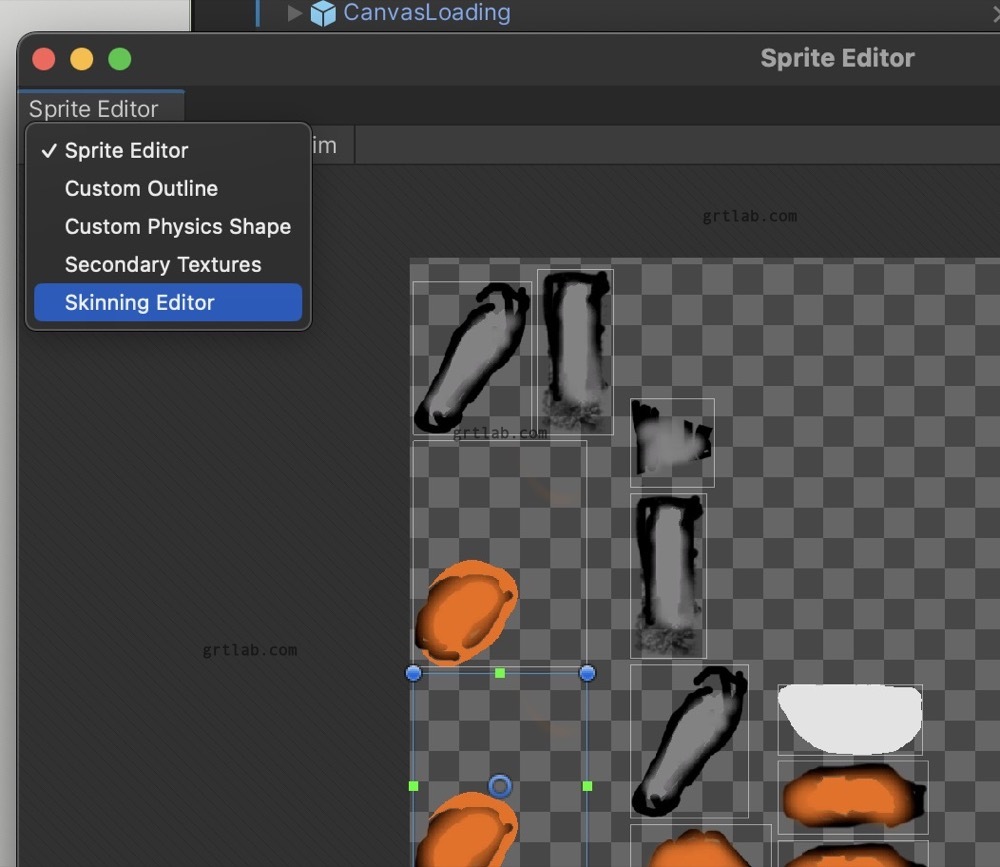
Skinning Editorでボーン設定
Sprite Editor の左上の Skinning Editorを選択


Create BoneでBoneを設定
離して、つなげることも出来ました。(boneを選択した状態で、create boneを開始?説明難しいですが)
Edit Boneで修正
調整
削除は、 Edit Bone 選択状態で、Boneを選んで command + delete でした( mac )
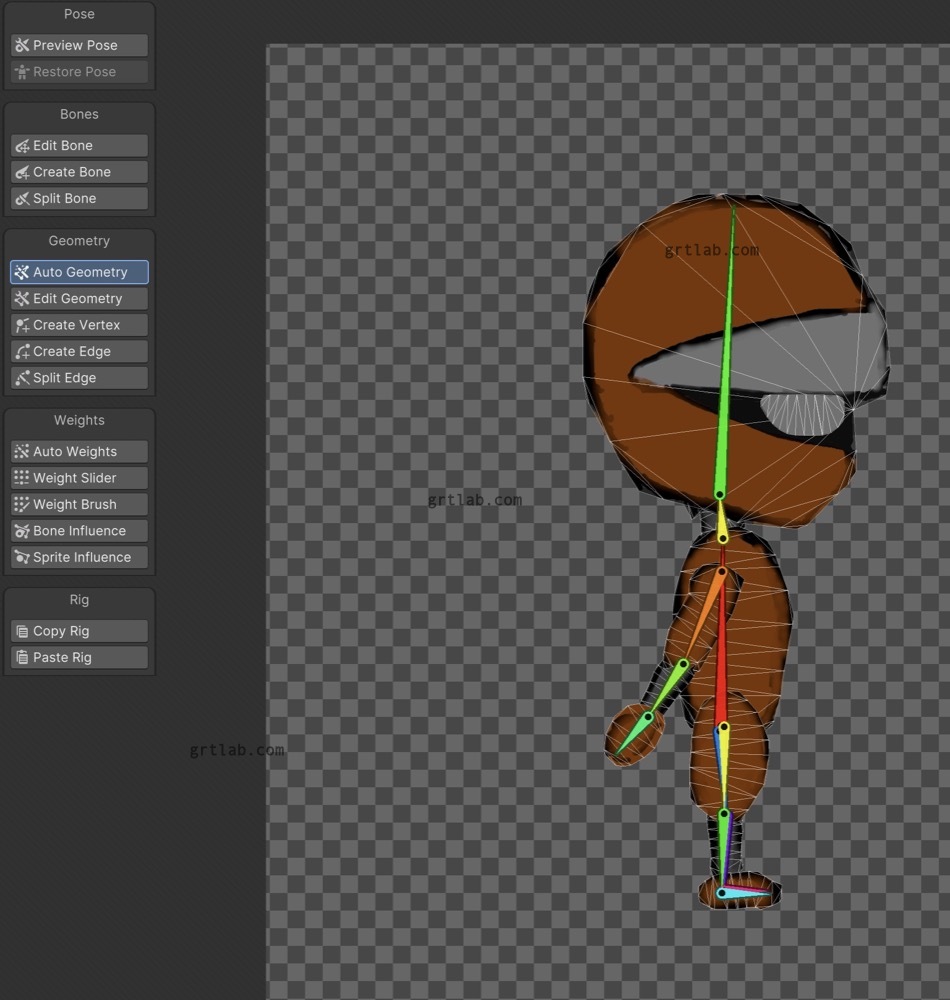
Auto Geometryでメッシュ生成
まだボーンとは連携していません。
頂点なども追加修正できるようですね。とりあえずそのままでも使えそう
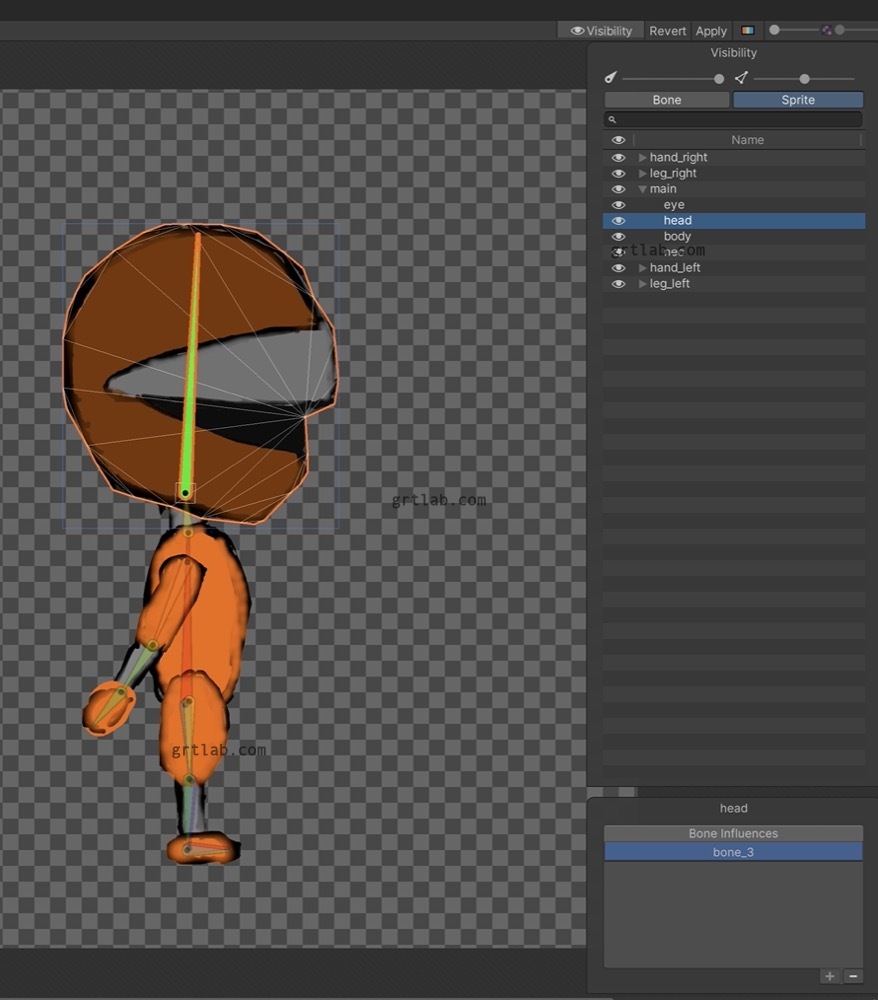
Bone Influence で BoneとSprite をつなげる
右側にBoneとSpriteがあります。
左の Bone Influenceを選択した状態で
Spriteを選択すると右下に、どのBoneとつながるか設定できます
Spriteを選択して、Boneを選択して Bone Influence の + をクリックで追加されます。
重なっている部分などは目玉マークで消して選択できます。

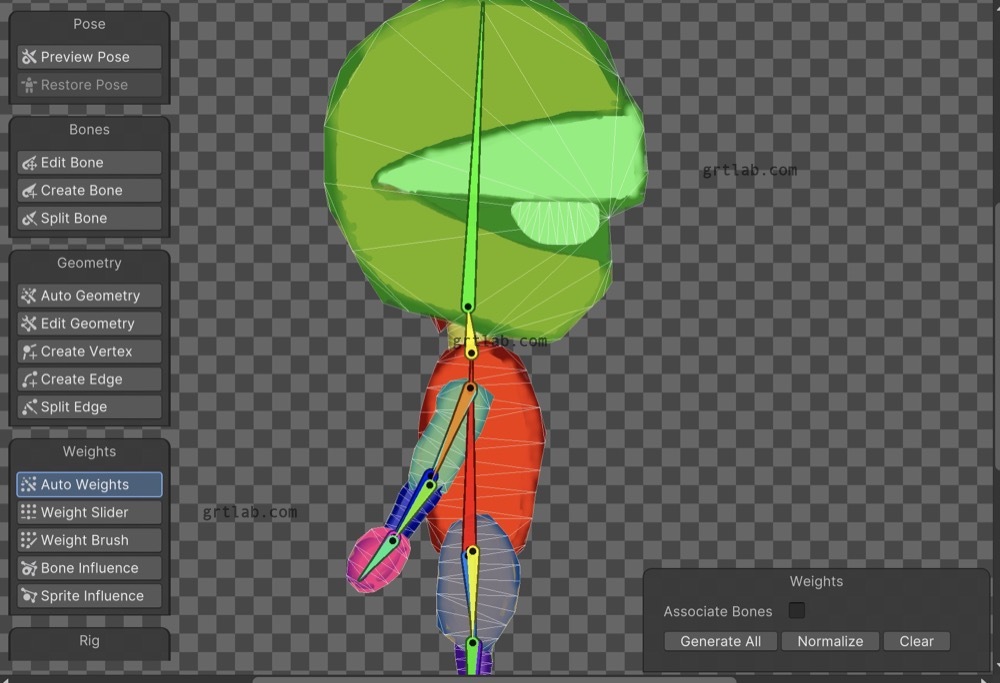
Auto Weights で Weight設定
Boneの影響具合でしょうか
Auto Weights を選択すると右下に Weights が表示されたので Generate Allを選択
Sprite枠を表示しているときは、spriteをすべて選択して

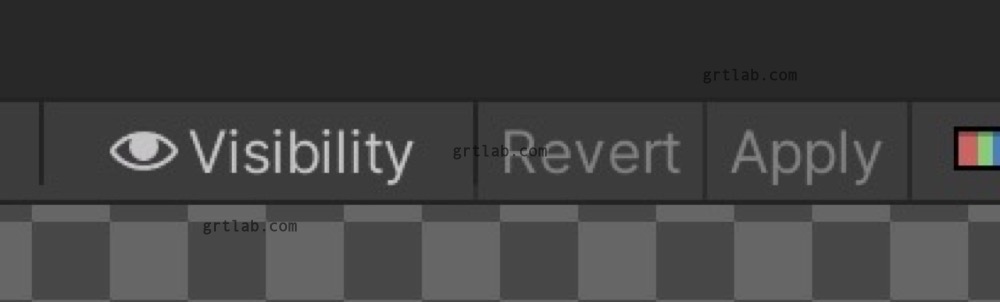
Visibility / Revert / Apply で表示、保存、戻す
右上のメニュ
Visibility : Bone / Sprite リストを表示
Apply : 変更を保存(反映)

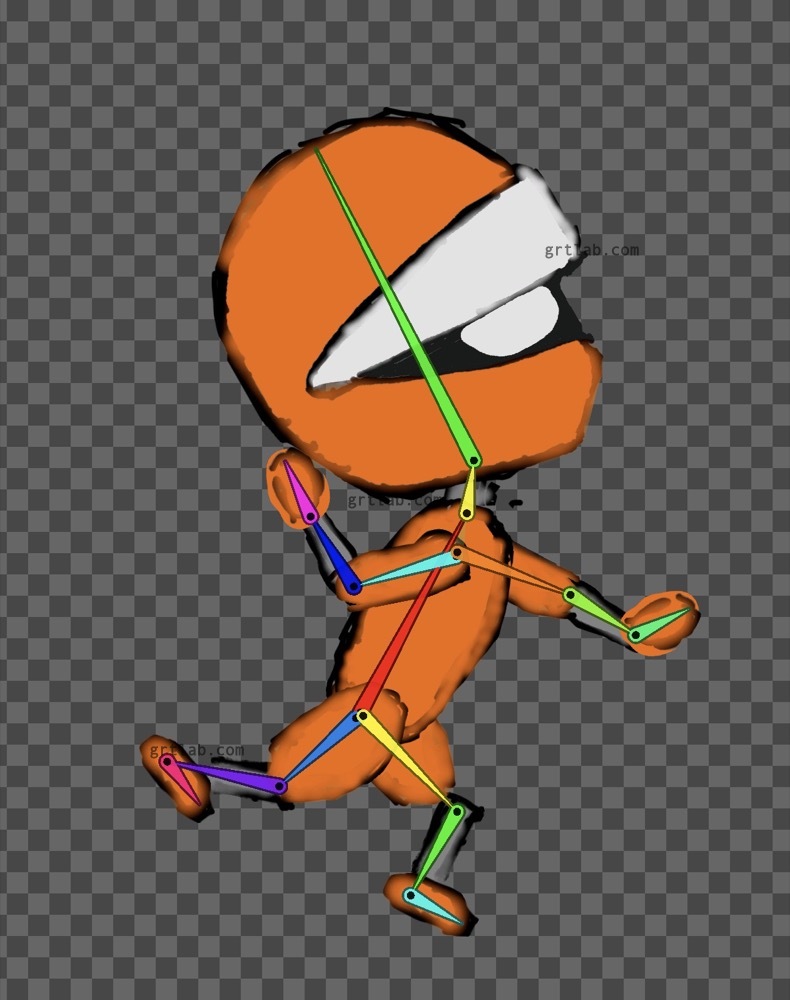
Preview Pose 完成!動きます!
左上の Preview Poseを選択して Boneを触ると!動きますo^o^o

次は、アニメーションを設定してみます。


コメント