返り値か戻り値かはどちらでも良いということで^^;
英語と日本語に変換するの難しいですね…すべて英語でも良いのですが
プログラミング以外で英語だと意味わからんとなるので
シャトレーゼの看板に何語?しかなくて入るまで新しいパン屋かな?と思って入ったらシャトレーゼだったこともあり(嬉しい)
さて、基本的なところですが
スクリプト ( gs )
HTML
シンプルにHTMLページを表示する
コード.gs ( コードってcodeで良いのに…と毎回思いますが
function doGet() {
return HtmlService.createHtmlOutputFromFile('Index');
}Index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
Hello, World!
</body>
</html>となりますね、コード.gsに新しい関数を入れてhtmlから呼び出してみます。
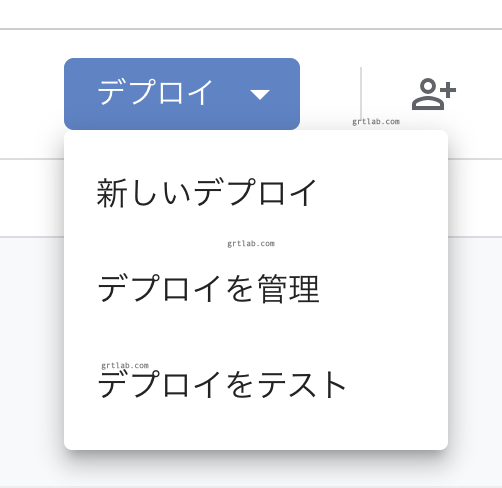
デプロイ&デプロイをテスト
その前にせっかくなのでデプロイも説明をdeployは展開、配置するという意味だそうで
サーバーなどに設置する際やフォロジェクト更新やリリース時によく使う言葉ですね
開発中は「デプロイをテスト」で確認しますが
一度デプロイしないとテストできません

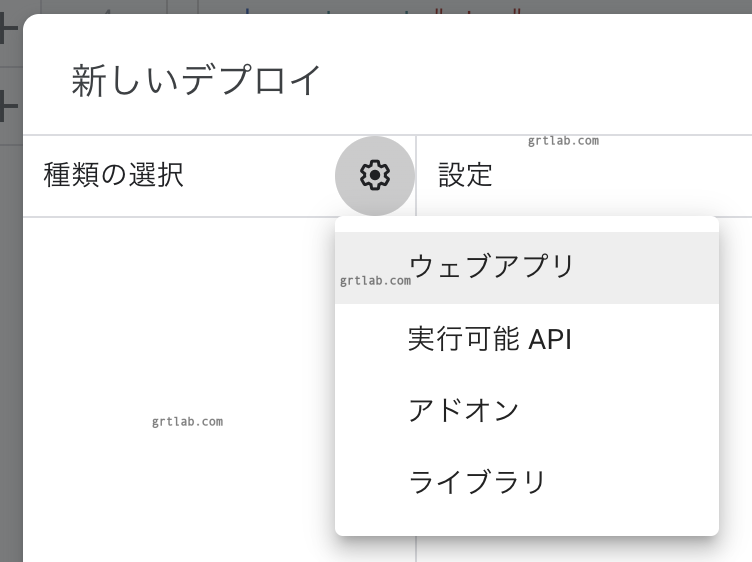
新しいデプロイ、ウェブアプリを選択


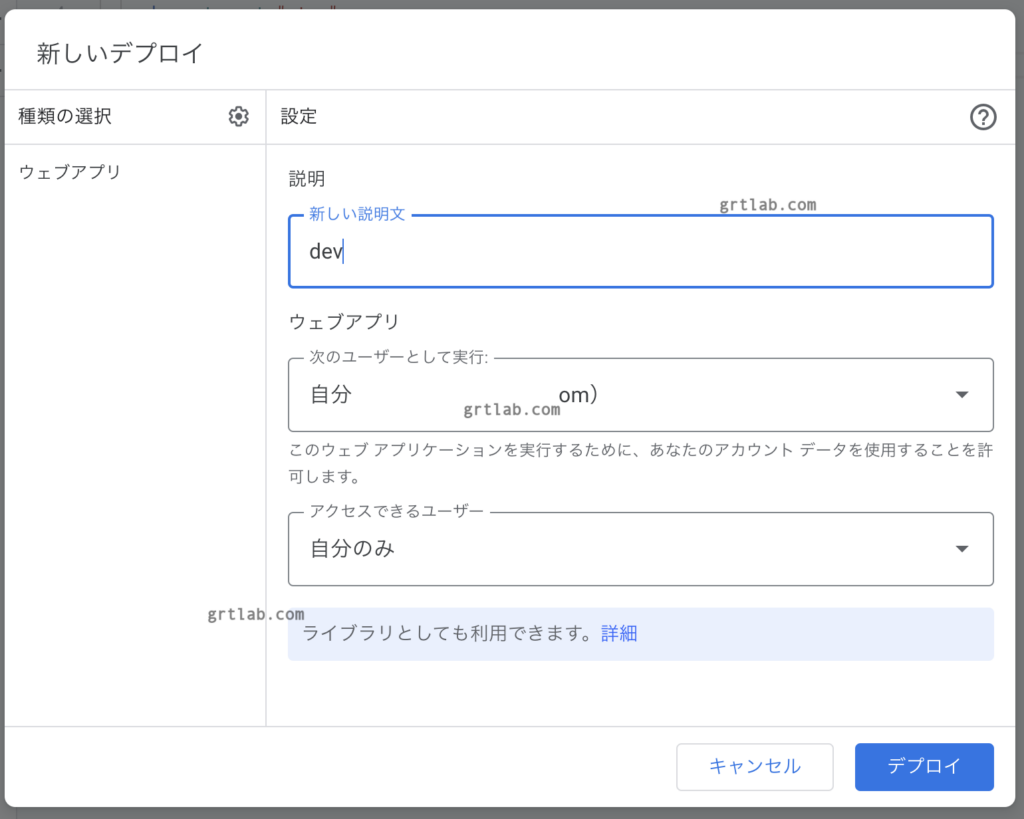
名前をつけてデプロイ

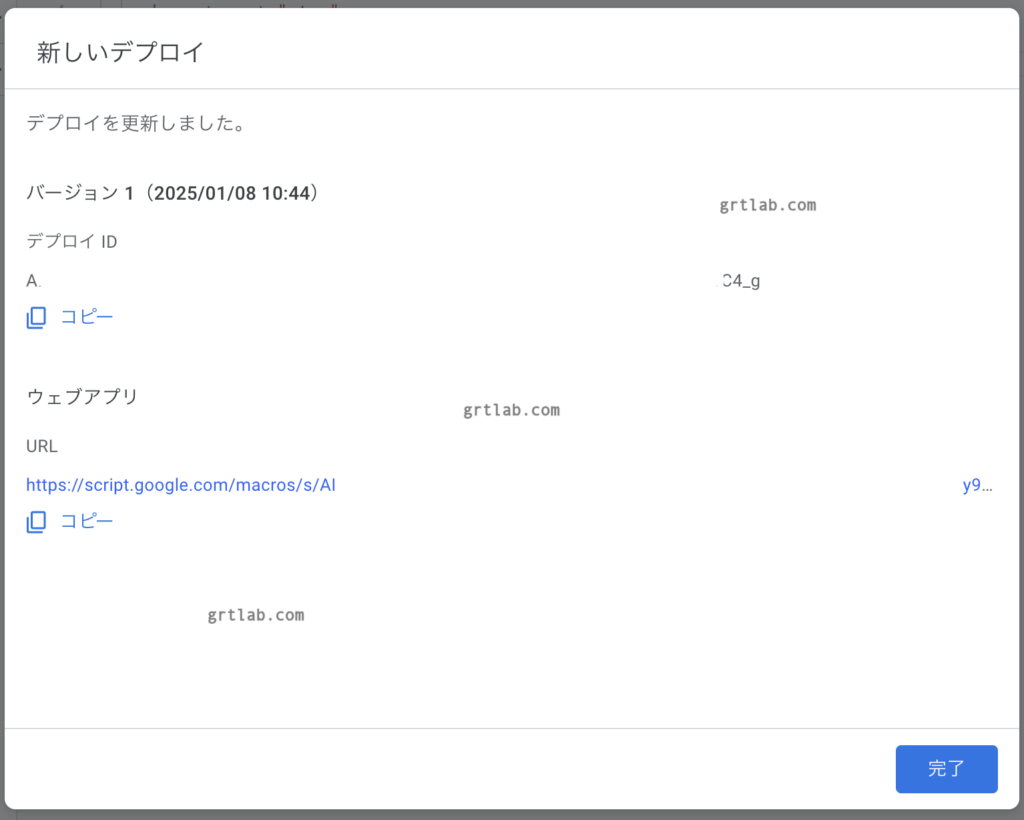
URLへアクセスするとテストできます、テスト(dev)は更新するだけで最新になると思います
関数を作って使う!
コード.gs
getHelloStringを追加
function getHelloString(msg){
msg += " getHelloString.";
return msg;
}Index.html
setMessageを呼ぶとgetHelloStringからメッセージを取得して更新します!
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<div id="hello">hello message</div>
<button onclick="setMessage()">set message</button>
<script>
function setMessage(){
google.script.run
.withSuccessHandler(async function (msg) {
document.getElementById("hello").innerText = msg;
})
.getHelloString("Hello, World!");
}
</script>
</body>
</html>実行

set messageをクリックすると getHelloString.がつきました◎



コメント