そろそろネットワーク対戦のゲームでも作ろうかと・・・
Photonだと簡単に作れるらしい?ので。どれくらいで作れるか試してみます!
まずは、登録
Photon Engine
https://www.photonengine.com/ja-JP/
マルチプレイを簡単に実現!
メールアドレスを登録して、パスワード設定したらアプリケーション登録へ
なかなか渋いインターフェイスですね^^

「新しくアプリを作成する」から

Photonの種別
Photon Realtime で良いようですね
https://www.photonengine.com/ja-jp/realtime
REALTIME
高度なリレーサービスで低レイテンシー化を実現するクロスプラットフォーム対応のネットワークエンジン
無料枠は?

とのことですね
8k MAUくらいまではとのことで、相当人気以外は 無料枠でいけそうですね!
これ以上であればなかなか人気アプリになるのでそれなりの売り上げになるのでは?と。
100CCU年間 17,339円だそうで高くはないですね
アプリケーション名を適当につけるとこんな表示に

アプリケーションIDを設定で使うようです。
PNU基本チュートリアル
さっそくUnityでつくってみます。
https://doc.photonengine.com/ja-jp/pun/v2/demos-and-tutorials/pun-basics-tutorial/intro
PUN2をUnityに追加
AssetstoreでPUN2を検索 for freeを追加します。
for plusは 100CCU付きで104.5ドルで、今みたら半額セールで52.25ドルとお買い得でした!!!安い・・・
とりあえず freeで。FREE 2.30 –

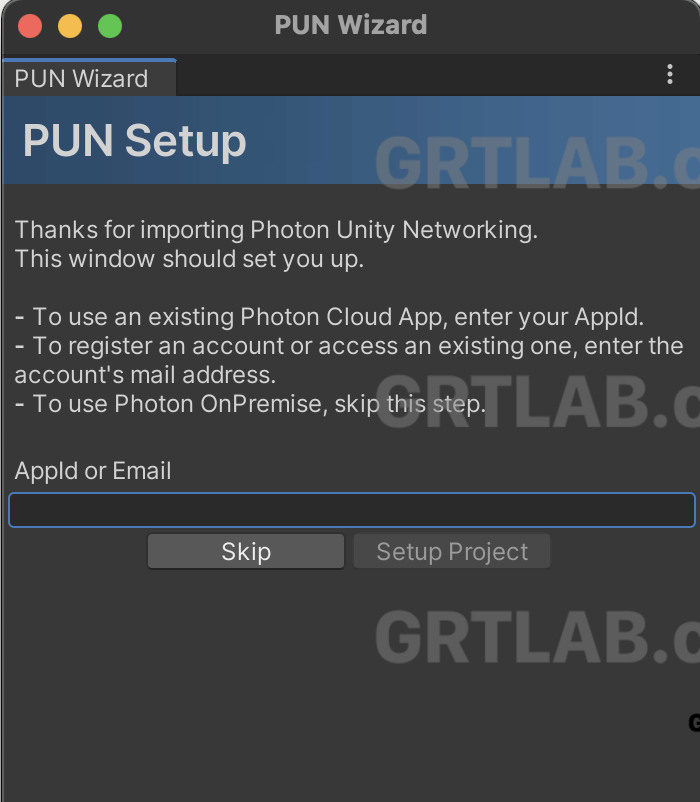
importしたら PUN Setupが開かれました.

Appidを入れてSetup Projectすると

こんな感じで完了画面
さっそく作っていきましょう
チュートリアルで気になったところをメモしていきます。
1.ロビー
ロビーに接続して、ルームに入る or ルーム作成ですね
2. ロビーUI
unity初めての方でもわかりやすく解説してくれていますね
3. ゲームシーン
4つのRoomシーンを作りました。ほー?
書いてないけど
wallサイズだけでなく floor のスケールも変えた方がいいのかな?
floorのスケールも wallのxにあわせて、x, z = wall.x の値を入れました。36,50,60と
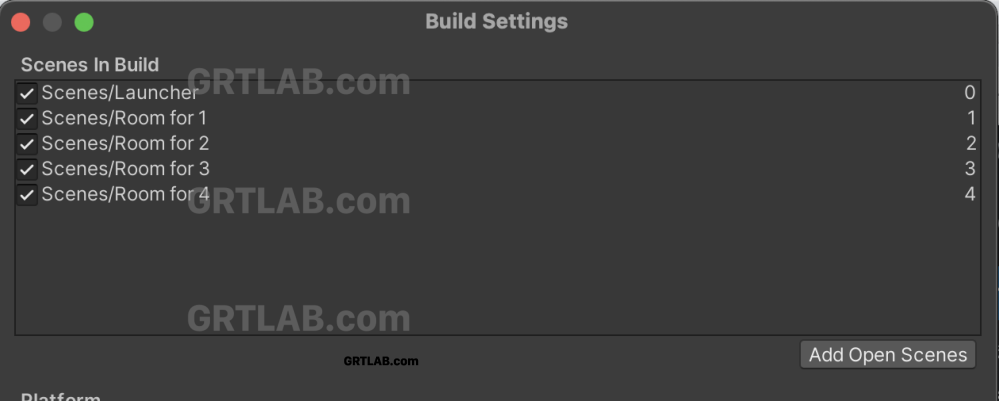
作ったシーンを Build Settingsに追加します。Demoなどはすべて削除しました。

こんな感じに^^
4. ゲームマネージャーとレベル
アリーナルーチンの読み込み
レベル・・・?アリーナ・・・
アリーナ == レベル ???
レベル == ルーム ???
ルーム == シーン ?
レベル == シーン ?
???
ちょっとわかっていませんが・・・進みましょう
人数によってシーンが変わる?同期されるようなことが書いてありますね
プレイヤーの接続を監視
接続、切断によって、シーンを切り替えていますね・・・んー
人数によってアリーナのサイズを変えるゲーム。ということでしょうか
マスタークライアントだけがLoadArenaを実行。
前項で
> PhotonNetwork.AutomaticallySyncScene を有効化しているので
と書いてあるのは、マスタークライアントが更新されると自動で同期されると
ロビーからアリーナを読み込み
ここまでで、アリーナへの入退室ができました^^
なんか楽しいですね^^
5. プレイヤーの構築
Assets/Photon/PhotonUnityNetworking/Demos/Shared Assets/Models
$ ls
Pointer.fbx Pointer.fbx.meta Robot Kyle.fbx Robot Kyle.fbx.meta
ここにモデルがありますね。
アニメーションやプレファブの練習にもなりいいですね^^
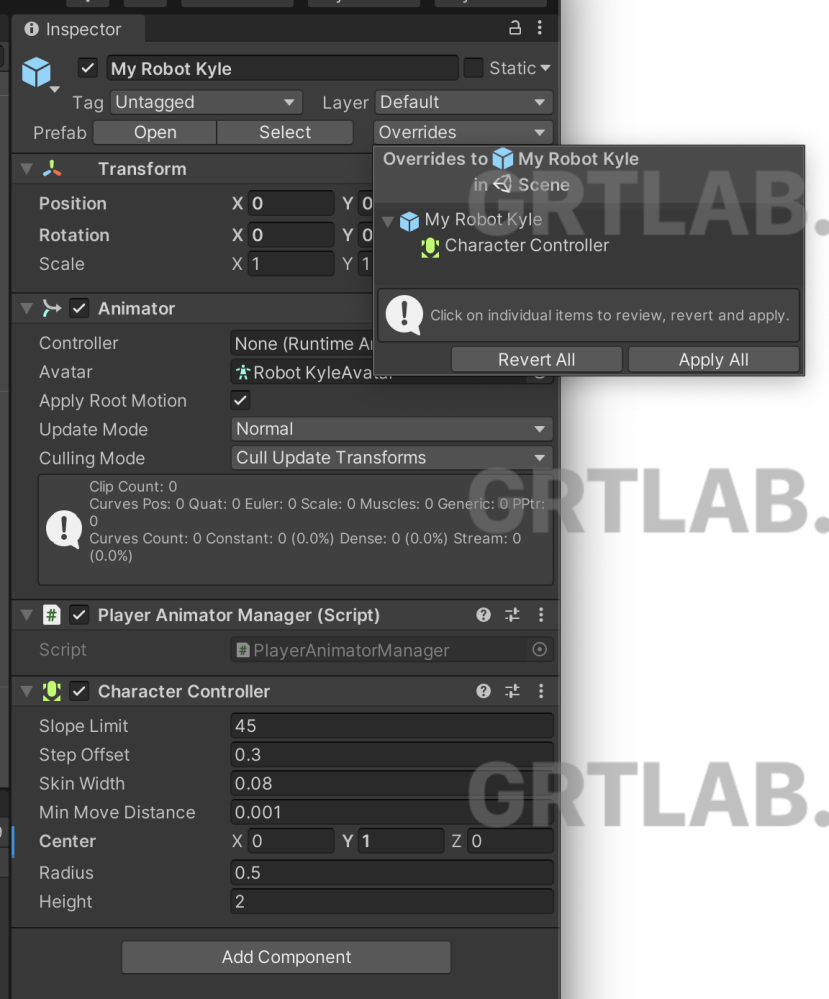
プレファブの適用はこんな画面です Apply のところが Overrides > Apply Allですね

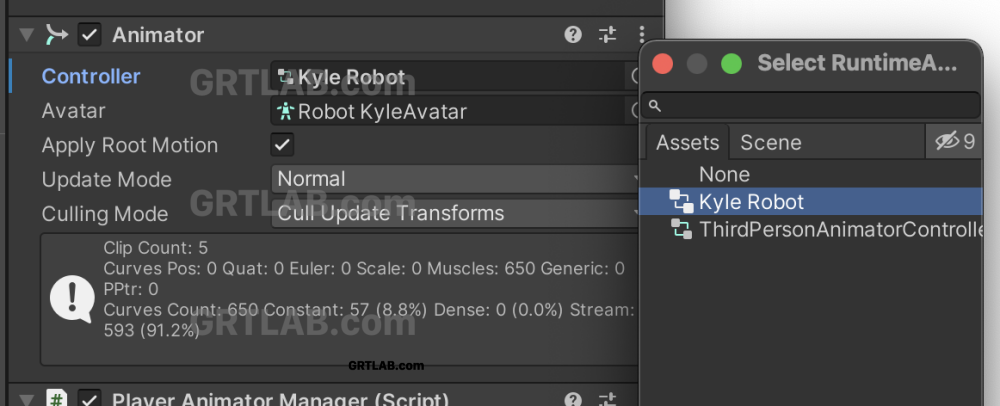
Animator controllerのところは

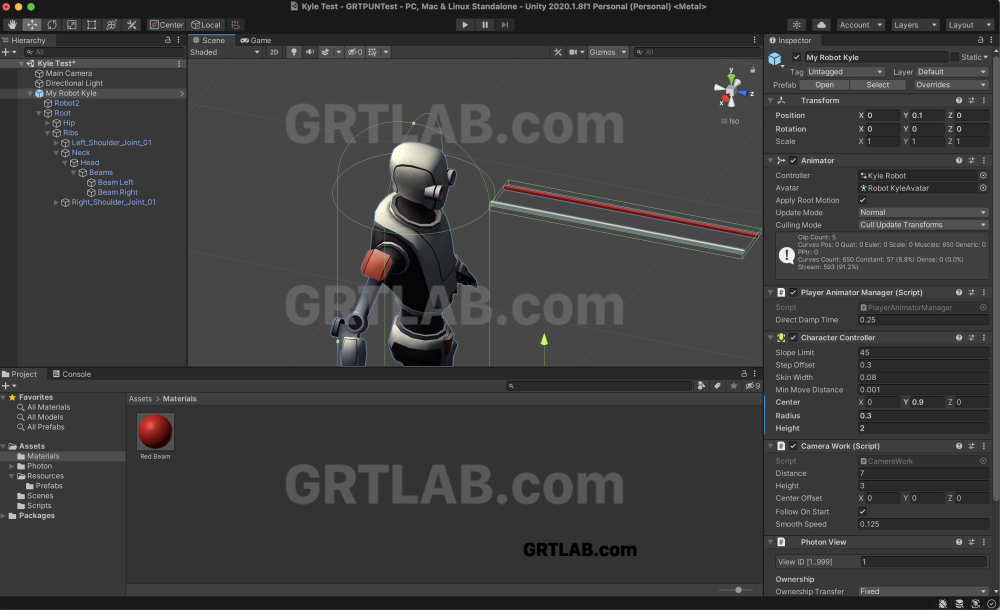
ビーム設定
こんな感じに・・・おそらくあっているのでは?

キャラクターのコライダーを小さくしてビームのコライダーと接触しないようにするようです。
まあよくわかりませんが進めましょう^^;;;
ユーザー入力でビームを制御

ビーム出るとこんな感じで
体力の設定
0になったら退室と
6. プレイヤーのカメラワーク
7のカメラの制御のところで利用します。playerにつけて、playermanagerでスタートする
7. Player Networking
非常に重要
と書いてあります^^
Animatorの同期
- 個別同期 – discrete – 離散
- 連続 – continuous
かな
observed componentsは自動で反映されますね
カメラの制御
6で作ったCameraWorkをMy Robot Kyle(prefab)につける
ビーム射撃の制御
transform , animator 以外の同期はスクリプトに設定する必要ありと
8. プレイヤーのインスタンス化
ルームにプレイヤーが入ると良いですね^^
プレイヤーインスタンスをトラッキングする
人数によってシーン変更する意味が一見わかりませんが(デモなのでわかりやすくということかな
協力プレイで、次のシーンへ移動などかな?
アリーナ外でプレイヤーの位置を管理
これもわかりやすくということですね
プレイヤーがアリーナの外にいたら真ん中に戻すと
9. プレイヤーUIプレハブ
名前とHealthパラメータを表示して
完成!!!???
基礎のチュートリアル終わりました。
ゆっくりやって6時間くらいでしょうか^^;
早い人は2時間で終わるかな?
Unity自体、初めてだとPUN以外の部分でつまづくことはあると思いますが、最初の一つには向きませんが、いくつかサンプルゲームを作った後ならとりあえず動かせると思います!
PC用に一つビルドして、ルームに入って、もう一つはunityのデバッグでplayしてみると!

2人のプレイヤーが出現しました!
ここまで数時間でできるとワクワク感が出てきますね^^
さて実際のゲームは・・・というところですが。
とりあえず基礎は無事完了^^
他のチュートリアルもざっとみてしまいたいと思います。



コメント